Basic Page
A standard Drupal page with static content in the Body. Basic pages can be tied to the navigation menu for the site in which it resides.
Block
Used to display content that can be static or dynamically-driven. Contact Us is an example of a block with static content; the content of News and Events blocks are sometimes created dynamically. Blocks can be placed in various locations on a web page.
Breadcrumb
The set of links, usually directly above the body of the page, that shows the typical path visitors follow to get to the current page. (e.g., Home > Offices > Digital Engagement)
Cache
Temporary web page and file storage. There are caches at several levels: browser, computer, database and server. In most cases, if you have made a change to a web page but do not see it live, you will need to clear your browser cache.
CMS
Content Management System (e.g., Drupal)
Content Type
The category label of each type of content (e.g., news item, basic page, webform)
Field
An element of data
Menu
The clickable navigation items
Module
Software that enhances and extends the features and functionality of Drupal. There are "core" modules that are included when Drupal is installed and "contributed" modules that are created by developers and made available to all for use on Drupal sites. An Example of a module is the media module that we use to upload files.
Node
A piece of content (e.g., the body of a page, a news item, a webform) that has a title and various optional fields.
Node Type
Same as Content Type
Parent and Child
Objects in Drupal can have a hierarchical relationship, such as menu items. A "child" menu item is nested beneath a "parent" menu item.
Path
The last part of a URL that goes to a piece of content. For example, in the URL "http://www.bentley.edu/about/directions", the path is "/about/directions". The Absolute Path is the full URL.
Published
Content that is live on the Web.
Region
Defined areas of a page where content can be placed. For example, header, footer and leftsidebar.
Taxonomy
Terms that help to categorize content.
Teaser
Lines of introductory text that precedes content.
Template
A file containing the programming code on which the theme of the site will be based.
Term
A label (tag, keyword) that can be applied to a node
Theme
A file or collection of files that together determine the look and feel of a site.
Unpublished
Content that is not live on the Web.
URL
Uniform Resource Locator - the Internet "address".
UX
User Experience.
View
A contributed module allowing for the creation of lists of various Drupal objects (e.g., news items) that can be filtered and displayed.
Vocabulary
A collection of terms.
WYSIWYG
What You See Is What You Get. Content that is edited and formatted with an interface that closely resembles what the saved content will look like.
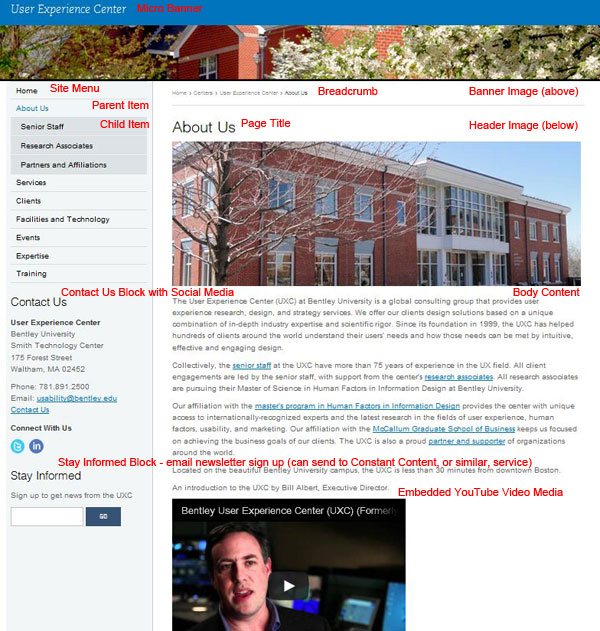
Anatomy of a Web Page