Smartphones have officially become the most dominant personal computing device since late 2016. The increasing popularity of these mobile devices presents a new set of challenges for product designers due to the three main differences between mobile phones and personal computers: smaller size, touch vs. click interactions and chipset processing capabilities. One of the solutions to these problems is the use of animations and motion design. Having an understanding of how to use animations correctly is essential and crucial for us as designers to design a great mobile user experience.
The 2 Types of Animation
Since the beginning of the digital era, animations have been adopted by designers for various use cases. After going through a number of articles (see links at the end of the article) about categorizations of animations, I found the approach proposed by Nick Babich, a software developer and UX designer, to be the most comprehensive and practical since he provided clear differentiation between animations types and used examples to illustrate.
Nick Babich distinguishes two main types of animations:
-
Functional animation is a subtle animation that helps the user better understand the interface and how to use an app most effectively.
-
Delightful animation focuses on user emotions, entertaining the user, and bundling a brand’s values into a product.
Having an understanding about the primary differences between the two types of animations is important for us in deciding what animation type to use in a given situation.
| Functional | Delightful |
|
|
Purposes of Functional Animation
1. Provide visual feedback of the status
A color change and a quick shrink-and-pop animation of this button demonstrate when the system receives, processes and finishes updates. Animations like this help enhance the sense of direct interaction with elements on the screen.

Button color and shape change to visualize the status
Aaron Iker, 2018 (link)
2. Help the user get started
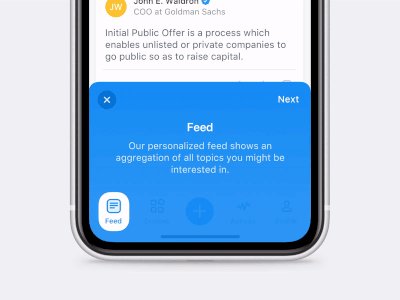
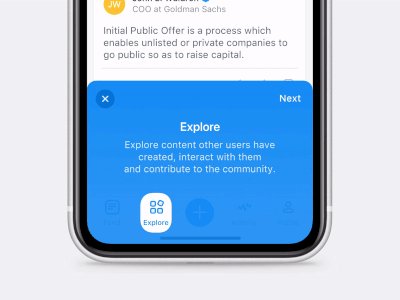
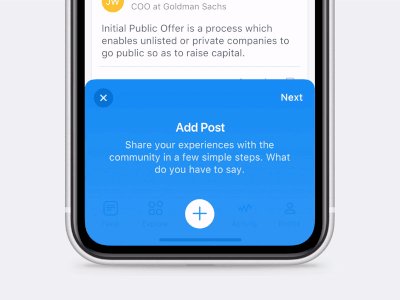
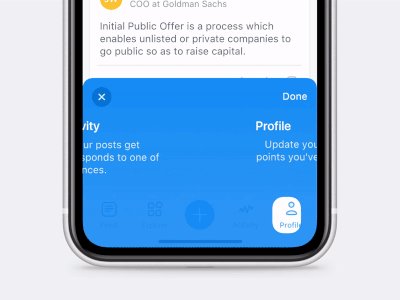
In this onboarding example, the animated transition of the text and the white space focus the user’s attention on the explanation of important interface elements. Functional animations like this one can be used as cues or visual hints that assist users understanding of how to interact with an app’s interface.

The white spot highlighting each tab of the navigation helps users understand what icon the text is referring to
Niclas Ernst, 2019 (link)
3. Build meaningful transitions
Motion is used in this app to notify users that they can explore more by scrolling down using the upward sliding animation (the right screen below).
This animation provides a better transition compared to the static screen (left) where the sudden appearance of the whole page which might not give the user enough context of how to interact with the content. Designers can use this type of transitional animation to smoothly transport users between navigational contexts, and explain changes in the arrangement of elements on a screen.

Transitional animation (right) provides more contextJosé Torre, 2017 (link)
Purposes of Delightful Animation
1. To entertain users
Animations can encourage users to actually interact as it can transform familiar interactions into something much more enjoyable.
In this example, the loading animations help keep users entertained while waiting for the system to process the information in the back-end.

Watching these icons morphing into each other keeps user staying while the system is processing
Hoang Nguyen, 2019 (link)
2. To reward the user
Cheerful animations should be used sparingly to encourage users to do certain tasks or achieve their goals. To encourage users to send emails, Mailchimp uses a high-five animation as a reward to celebrate the user’s action after users successfully sent an email.

Monkey high-five animation to celebrate a user action
Brent Clouse, 2014 (link)
3. To bring personality and humanity
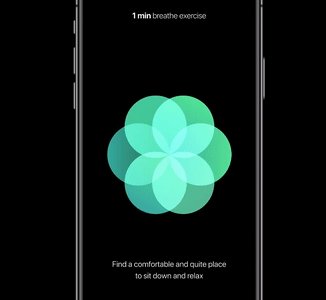
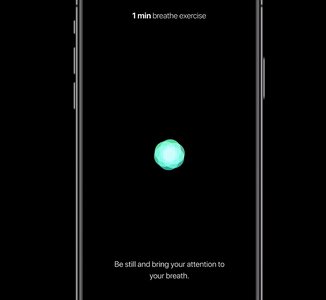
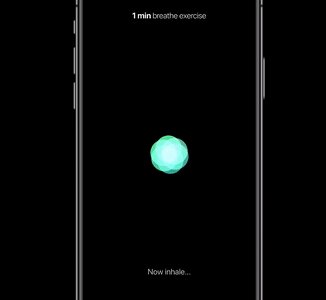
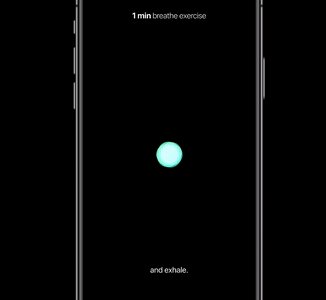
Animation can help an interface tap into the emotion of users by triggering different psychological states. The designer of this meditation app creatively uses a slow-paced motion of the green shapes to imitate the expanding and contracting movement of your chest when breathing. The hypnotic motion combined could aid users in focusing on the app and trying to calm their breath.

Green circles of a mediation app imitate the actual inhale and exhale action of users
Daniel Korpai, 2018 (link)
The 4 things to keep in mind when using animations
Four things that need to pay attention to when crafting animations for product experience design:
-
Animate with purpose: Animations are powerful when it is communicated with a clearly defined purpose. We should use animation in their products only when its existence is self-explanatory, and does not distract the user from successfully completing tasks they intended to do.
-
Be subtle and be clear: Many design system guidelines, built by mature tech firms such as Google’s Material Design or Apple’s Human Interface Guidelines have pointed out that interaction state styles should be subtle, but straight-forward about the message that’s being communicated. Successful interaction feedback should inform and is not decorative.
-
Keep longevity in mind: Even good animation can be annoying when it’s overused. Keeping animation subtle also helps create a seamless user experience since users might need to interact with the content multiple times.
-
Prototype and test your animation: When adding UI animations to an interface, iterative prototyping and testing with actual users are highly recommended since these processes help demonstrate how animation is used in the design and point out its pros and cons, which might be invisible to the creators.
Final thoughts
Identifying the places where animation can be utilized is only half the story. If we want to use animations in designs, we should build those animations with a clear purpose. Understanding when, where and how to implement functional versus delightful animations helps be more efficient in using animations to design better product experience. Also, we should be selective and subtle when using animation and make sure the animation is well-tested to ensure the experience is truly valuable for users. When done correctly, animation can turn a digital product from a sequence of screens into a carefully choreographed memorable experience.

Ryan Pham is a Research Associate at the User Experience Center. Prior to joining the UXC, Ryan had a co-op working as a User Experience Designer at State Street. In this role, he assisted team members to craft a number of design components, constructing a Design System for the corporation.
Ryan holds a Master of Business Administration with a concentration in Corporate Finance from Northeastern University. He is currently pursuing a Master of Science degree in Human Factors and Information Design from Bentley University.


