Making Accessibility Accessible -Tips and Tools for UX Practitioners
One of the most important yet often overlooked areas of design is accessibility. There has been a significant push towards incorporating accessibility into websites in the last few years. At the User Experience Center we see more and more companies requiring that their websites be available for people who need alternative ways of interacting with computers other than a traditional mouse and keyboard. However, accessibility is often overlooked while a website is being built, with the thought that it’s easier to add any requirements later down the road. Retrofitting a website for accessibility is often more difficult and time consuming that integrating it from the get go.
Whether creating a new website or updating an old one, this push means that UX practitioners need to be equipped with an understanding of accessibility guidelines and requirements to provide the best experience for all possible users. Understanding and applying accessibility guidelines often seems alienating to designers because the guidelines are highly technical, hard to interpret, and seem to focus on the mechanics of the code behind the scenes rather than interactions where designers are comfortable.
Accessibility can be intimidating to practitioners, but it doesn’t have to be. Today, there are a wealth of UX friendly tools and techniques available to make meeting accessibility guidelines easy. Here’s some ways to build accessibility in to your UX practice, rather than bolt it on.
Tools
There are variety of tools to assess a website’s accessibility are at your disposal. Here are a few of my favorites.
WEBAIM’S WCAG 2.0 CHECKLIST
WebAIM is an organization dedicated to making accessibility accessible. They’ve taken the official Web Content Accessibility Guidelines 2.0 and translated them from dense legalese into a checklist composed of easy to understand criteria and concepts. While the website makes it very clear that this checklist is not official guidelines, it is a great starting point to get a solid understanding of what accessibility requirements are and the nitty gritty of implementing them.

Web aim checklist, https://webaim.org/standards/wcag/checklist
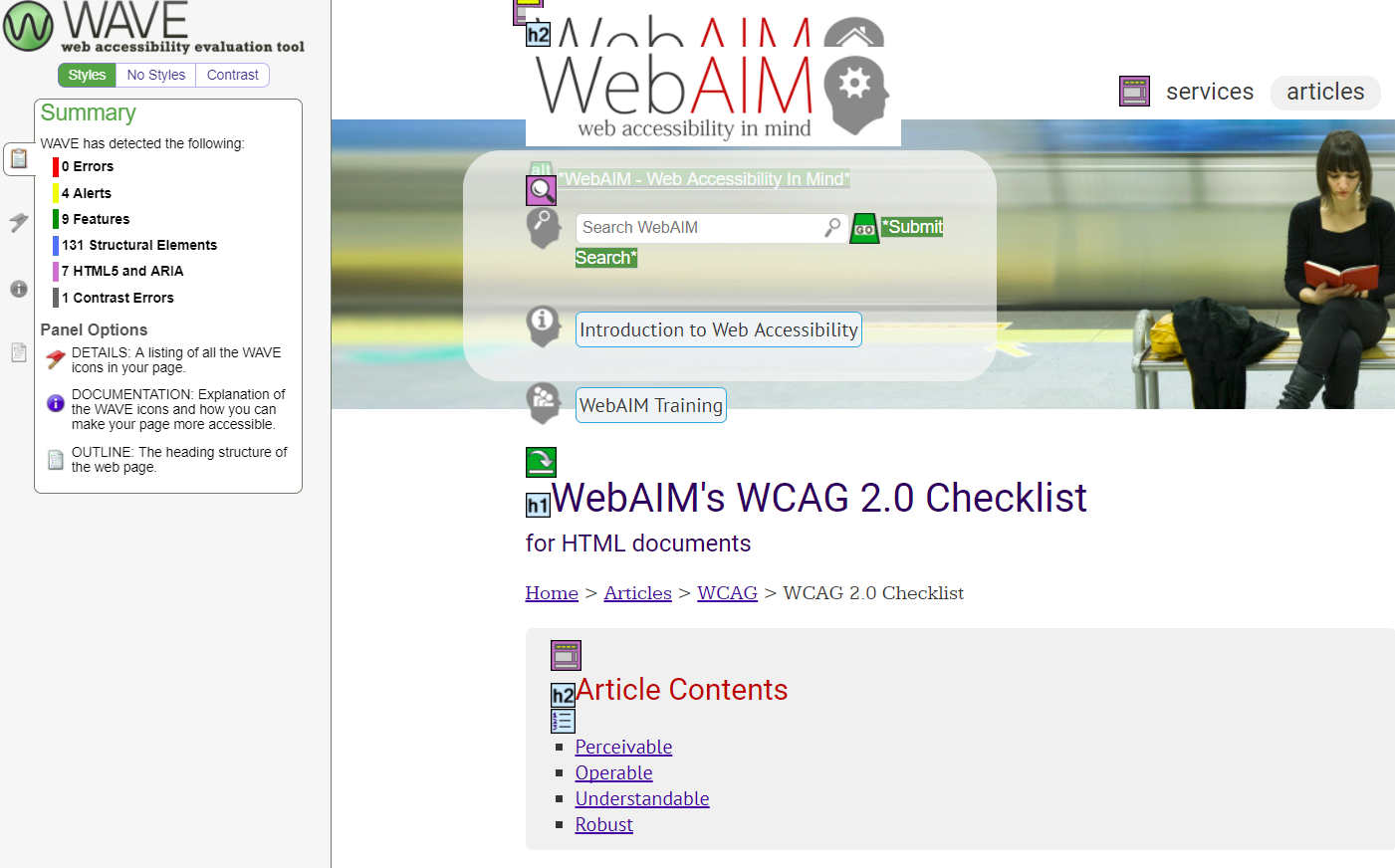
WAVE
WAVE is a Chrome plugin produced by WebAIM. WAVE scans a website to provide a summary of its accessibility and provides handy, color-coded highlights of where positives and issues are located. While it does not work with things like keyboard navigation, WAVE gives you a sense of potential trouble spots on a webpage to see where you need to dive deeper.
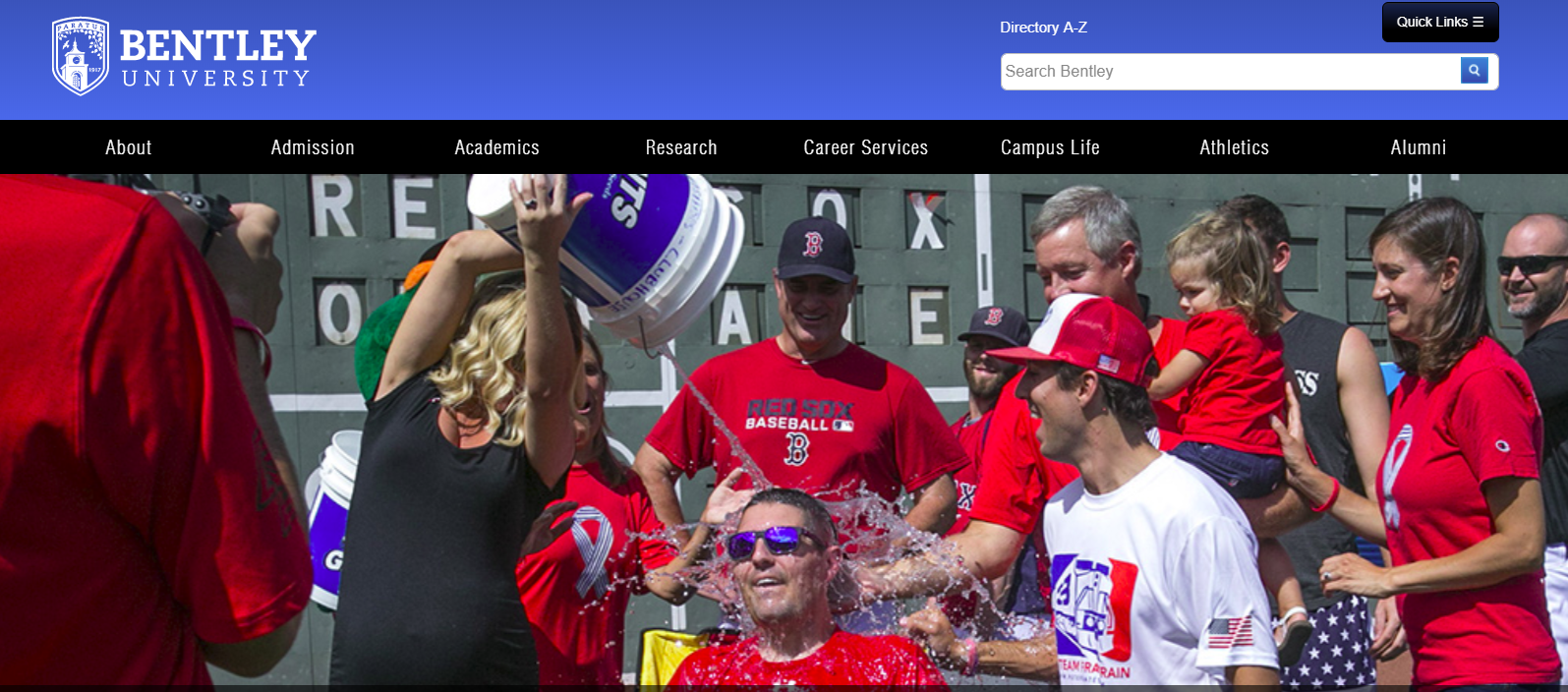
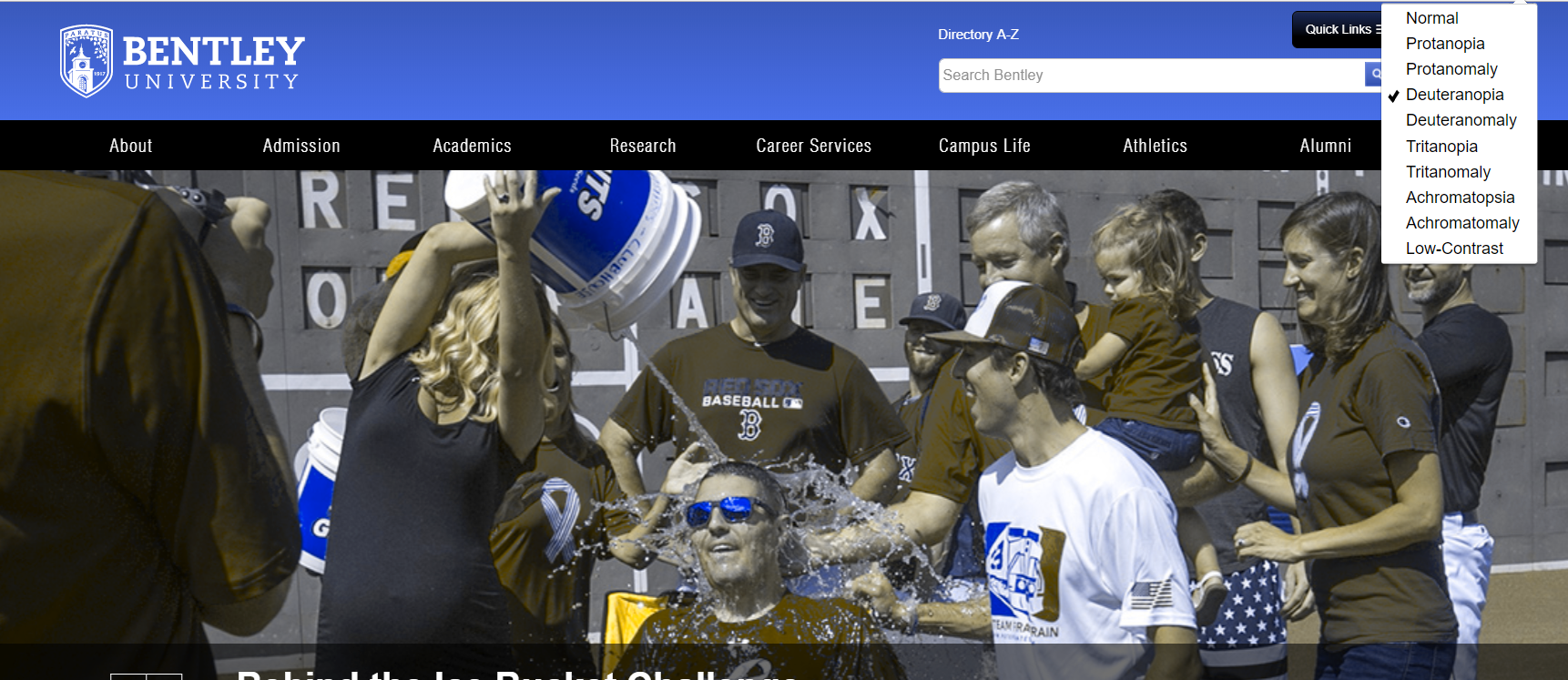
SPECTRUM
Spectrum is another Chrome plugin that simulates how a webpage would look to someone with color blindness. It’s a great tool to see what a page would look like under varying make sure that color is not the only way important information is conveyed.

Without Spectrum Filter Applied

With Spectrum Filter Applied
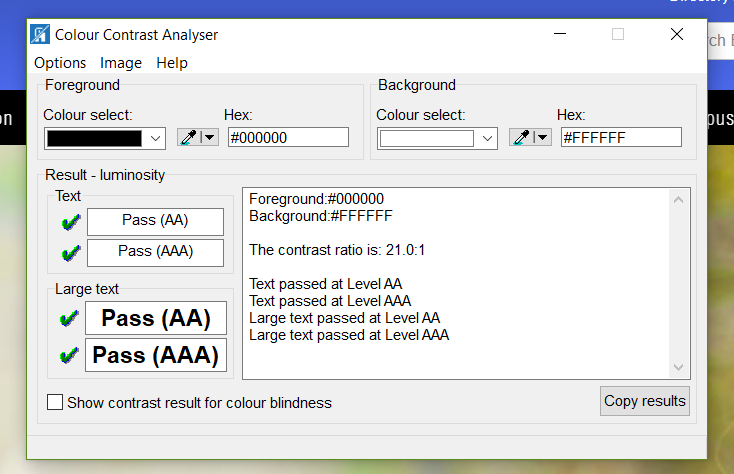
COLOUR CONTRAST ANALYSER
This tool is a free download from the Paciello Group, which is known for their accessibility tools and resources. (They’re also British, hence the spelling of colour and analyser.) Color contrast has set pass-fail rates in WCAG 2.0, especially for text. This tool makes it easy to sample foreground and background colors with the eyedropper, then analyzes the contrast ratio to provide a pass/fail result. It’s incredibly helpful for checking contrast with monochromatic palates and low contrast designs.

Colour Contrast Analyser, https://developer.paciellogroup.com/resources/contrastanalyser/
Techniques
Here’s a few simple ways to incorporate accessibility into every stage your research or design process.
Normalize a range of abilities in your personas
In their book A Web for Everyone: Designing Accessible User Experiences, Sarah Horton and Whitney Quesenbery suggest including abilities, like perception, cognitive, and mobility in personas. Including accessibility in a persona can provide a basis for considering accessibility in the rest of the process. After all, you don’t know each individual who will be using your product.
Take a test drive! Grab a cup of coffee and a note book, set a timer, pull up your website, and put yourself in the driver’s seat. Find out a few general things, like:
- Can you navigate through key tasks only using the keyboard?
- What happens to icons and links if you use Spectrum?
- What does WAVE tell you about the underlying code?
- If you have NVDA or VoiceOver, can you navigate through the page using headings and links?
Takeaways
Accessibility doesn’t have to be intimidating for UX professionals. There are a wealth of tools and techniques at your disposal to get started with assessing the accessibility of a website and providing actionable insights for design changes. After all, you never know who will be using the website. Don’t be afraid to dive in!
Additional Resources
Looking for a deeper dive? Check out these resources.
Accessibility for Everyone by Laura Kalbagh
A Web for Everyone: Designing Accessible User Experiences by Sarah Horton & Whitney Quesenbery
WebAIM https://webaim.org
Bentley University User Experience Center
WCAG 2.0 Guidelines https://www.w3.org/WAI/intro/wcag
 Emilea Avery
Emilea Avery
Prior to joining the UXC, Emilea held customer service positions in health insurance, mobile technology, and higher education. Most recently, Emilea worked as an administrative assistant at the University of New Hampshire at Manchester, where she supported the Center for Academic Enrichment’s operations, English as a Second Language community programs, and collaborative departmental initiatives.
Emilea holds a Bachelor of Arts in Communication Arts and a minor in Computer Information Systems from the University of New Hampshire at Manchester. She is currently president of the User Experience Graduate Association at Bentley University and is pursuing a Master of Science in Human Factors in Information Design at Bentley University.
BACK TO ALL UXC BLOGS
Let's start a conversation
Get in touch to learn more about Bentley UX consulting services and how we can help your organization.


